Monday night I finally ordered the G1. The development phone turned out to be cooler and cheaper than the T-Mobile introduction deal, so I got it from Google directly and not from T-Mobile. It arrived Wednesday morning. Processing and shipping from the USA to Europe within 36 hours – that’s fast!
A big box contained the small box:


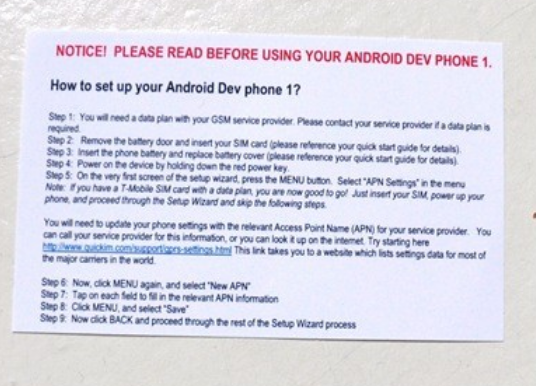
There is a small note included that contains the set-up instructions. It is mandatory to create a Google account and log into that account to complete the set-up. A mobile data plan is necessary to do this, you cannot use a wi fi network. There are ways to work around this, though.

Hidden in the top of the box there is a compartment that contains additional set-up instructions.

It looks like these instructions are the regular instructions for the non development phones.


The phone itself has a print on the back.


If you fold out the phone it looks like this.

Included in the box is an AC Adapter, it has rectangular shaped plugs but works on any voltage between 100 and 240. This means I only need a cheap 1 euro converter to be able to plug it into a European socket. The phone can also be charged using the included USB cable.

The rest of the box contains the battery, a headset and a USB cable.


